Unit testing is a fundamental technique for ensuring software quality, reliability, and maintainability. But doing it well takes knowledge and discipline. Without adherence to best practices, test code can become more complex and unwieldy than the production code itself!
Don’t let that happen to you. By following proven unit testing principles, you can write compact, accurate, and readable tests that will save you precious time, prevent technical debt, and make testing an enjoyable process. This article covers 5 key guidelines to incorporate into your test suite.
The Value of Unit Testing
Before diving into the principles, it’s worth reviewing the benefits that a comprehensive unit test suite provides:
- Detects bugs early - Issues can be identified immediately after changes are made, when they are cheapest to fix.
- Enables fearless refactoring - You can improve code design and structure without worrying about causing regressions.
- Reduces QA time - Many bugs are eliminated before reaching QA, letting them focus on exploratory testing.
- Provides documentation - Tests describe how code is intended to function from a usage perspective.
- Forces good modularization - Code has to be well-structured to be testable.
- Boosts optimization - You can benchmark and compare different implementations.
- Increases confidence - Passing tests provide a safety net for both developers and management.
The extent of testing should be proportional to the risk profile of the application. For example, unit testing is crucial for flight control systems where a single defect could be catastrophic. On the other end of the spectrum, an internal web app with low usage may require only minimal automated testing.When incorporating unit testing, keep these benefits in mind to help justify the practice and drive optimal adoption across your team. Now let’s explore the core principles that allow you to maximize the value of your test suite.

Principle 1: Unit Tests Should Be Lean and Precise
The code you write for testing purposes should be simple, intuitive, and a joy to work with. Anyone looking at one of your tests should immediately understand what is being verified. Writing the tests themselves should provide tremendous value with very little time and effort expended. If it takes you more than 30 seconds to read and comprehend a test, rewrite it!
A common anti-pattern is creating tests solely to inflate code coverage metrics. This results in a huge portion of the test suite being unnecessary and unwanted cruft in the eyes of developers. Only test what truly needs to be tested - no more, no less. It's better to omit some extraneous tests in the name of flexibility and simplicity, focusing only on significant business logic and edge cases.
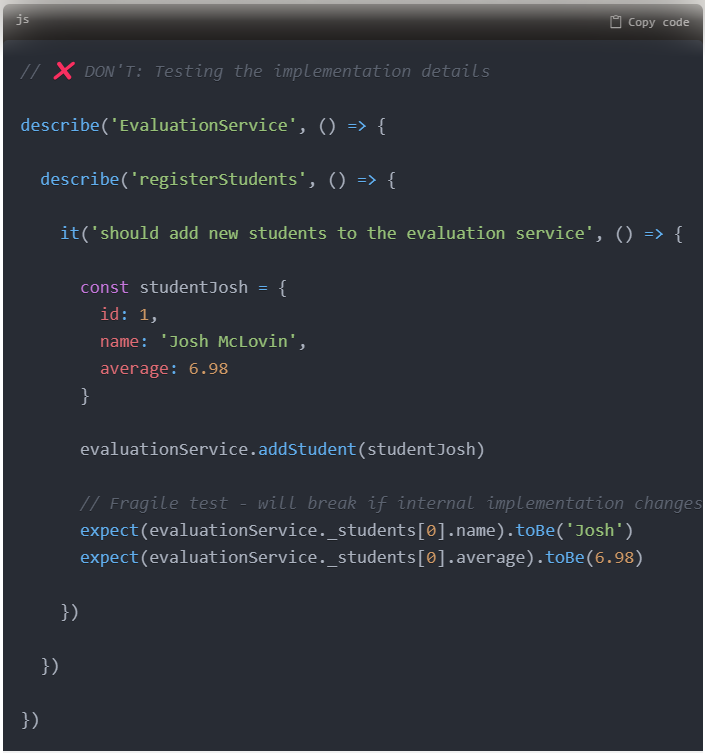
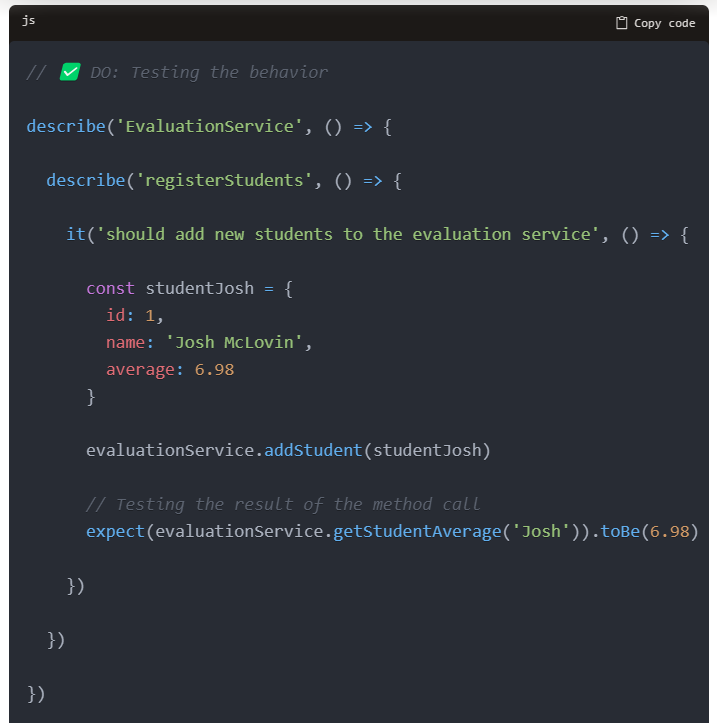
Principle 2: Test Behavior, Not Implementation
Avoid testing every code line and change to internal variables within methods. When testing, concentrate on the end result. The result should remain consistent even if the code inside the method gets refactored! This approach prevents you from having to rewrite tests when refactoring your codebase.


Principle 3: Thoughtfully Structure and Name Tests
Have you ever dealt with a poorly named test like "should...correctly" and lost a couple minutes figuring out what the problem is? Thoughtfully structuring and naming your test suite can greatly improve your ability to quickly troubleshoot failing tests. This ultimately saves precious time over the lifespan of an application.Let's look at two key considerations when authoring new tests.
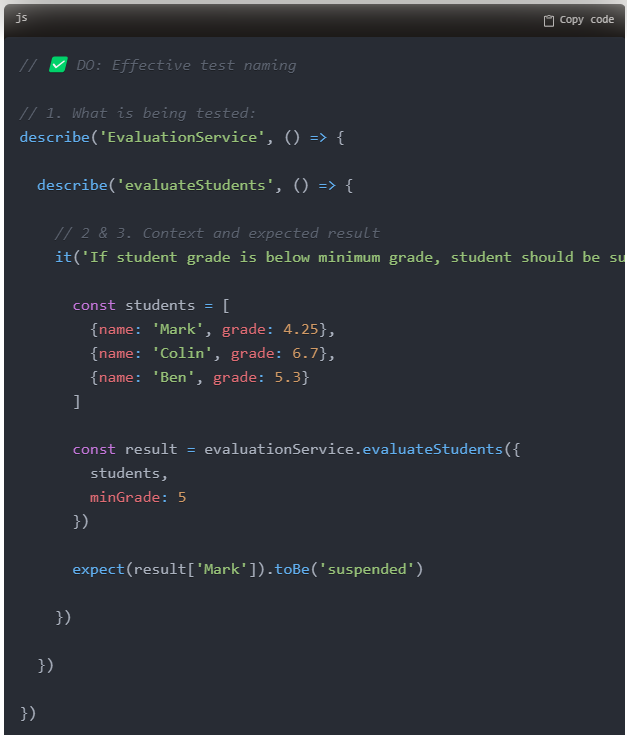
3.1 Meaningful Test NamesWhen naming your tests, strive to include:
- What is being tested?
- Under what conditions?
- What is the expected result?

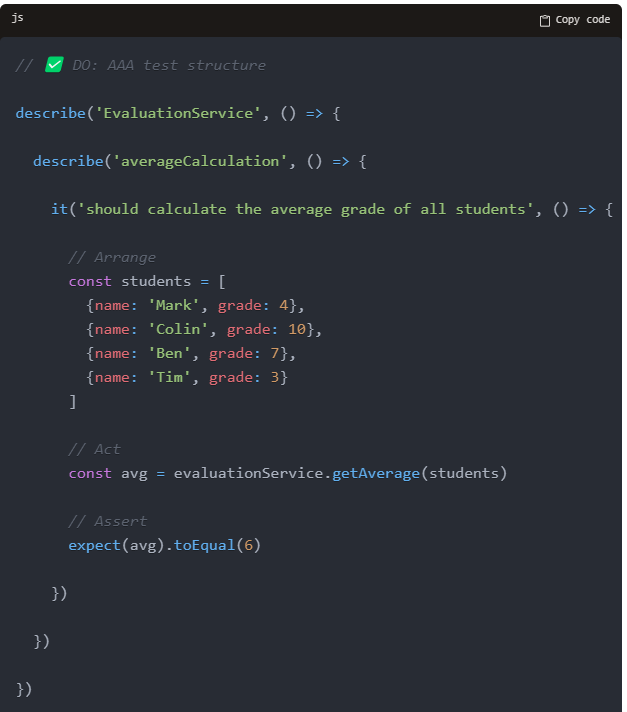
3.2 AAA Pattern for Code Structure
To maintain readable and understandable tests, structure each test using the AAA pattern:
- Arrange: Set up all the code needed to model the required state. This might involve initializing variables, mocking responses, instantiating the class under test, etc.
- Act: Execute the code being tested, typically just one line.
- Assert: Check if the result matches expectations, again this should be just one line. The AAA pattern leads to consistent test structure that makes it simple to parse tests at a glance.

Principle 4: Tests Should Be Isolated and Deterministic
If a single failing test causes your entire test suite to go red, you may not be thinking about the problem in the right way! Tests should be independent and isolated, with each test focused on a single objective. Moreover, they should reliably test the same thing every time they are run, sometimes called a "deterministic" test. This results in a test suite that is faster, more stable, and more maintainable.
So what happens if you don't write isolated, deterministic tests? In that case, you won't be able to accurately identify the location and cause of failures and bugs. Refactoring will require updating and synchronizing multiple places. You also won't be able to run tests in any order, potentially leading to missed assertions.
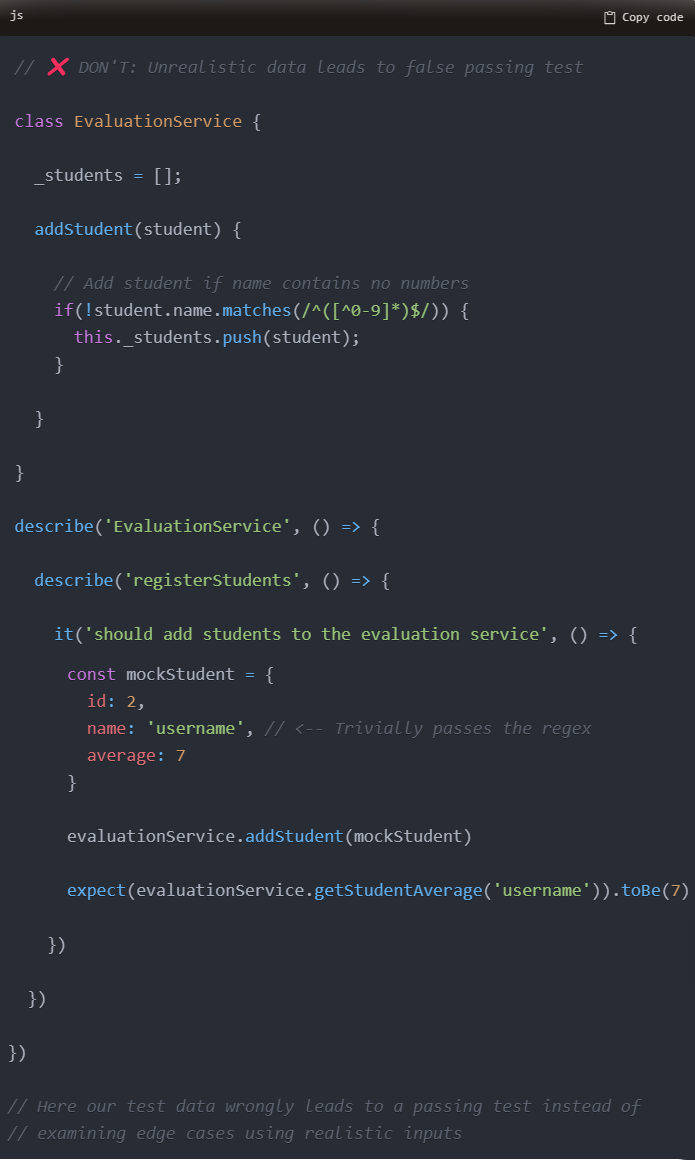
Principle 5: Property-Based and Realistic Test Data
Tired of manually defining countless use cases in your tests? Property-based testing can automatically generate hundreds of input combinations to stress test your code and surface previously uncaught errors. It can even provide example inputs that led to unexpected results. Libraries like JSVerify and fast-check provide powerful tools to facilitate this type of testing. However, if you prefer less expansive testing, it's important to use realistic data in your examples. Using input like 'abc' or '1234' could falsely lead to a test passing when it should actually fail given more reasonable inputs.

Bonus Tip: Difficulty testing a component may indicate logic that should be broken into smaller, more testable chunks. Following these guidelines can make testing your production code more seamless and your test suites more maintainable. Thanks for reading and happy testing!
Principle in Action – A Case Study
To tie these principles together, let's walk through a case study applying them to test drive development of a function. Imagine we need to write a utility function that takes a string and returns a hashed value used for indexing. Here is how we might go about it leveraging the 5 unit testing principles:
1. Lean and precise
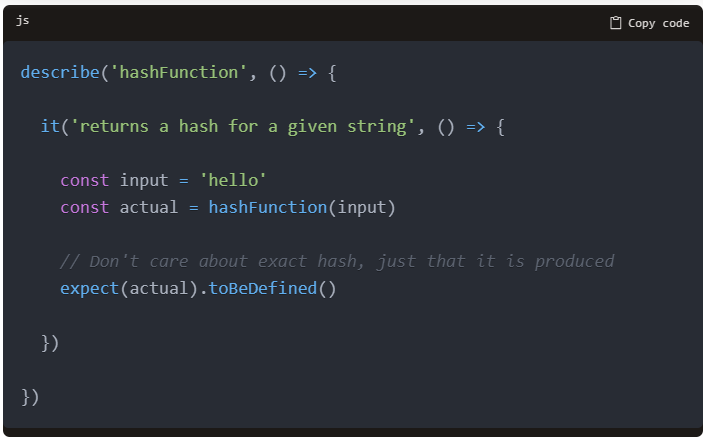
Start with a simple test exercising the core functionality:

2. Behavior over implementation
We verify the behavior without worrying about implementation details:

3. Named and structured
Give the test a descriptive name and apply AAA structure:

4. Isolated and deterministic
The test depends only on the input and result of hashFunction. It will pass or fail reliably.
5. Realistic data
We passed a realistic string rather than trivial values like '' or 'abc'.
After getting this initial test to pass by implementing the function, we could iterate to add further test cases validating requirements like:
- Consistent hashes for the same input
- Different hashes for different inputs
- Handling invalid input types
- Length of generated hash
By following the principles, we build a comprehensive test suite providing complete validation of the function while keeping tests clean and maintainable.
Key Takeaways
Effective unit testing is a learnable skill that pays dividends across the software development lifecycle. By applying principles like:
- Eliminating unnecessary tests in favor of readability
- Testing behavior over implementation details
- Structuring and naming tests clearlyIsolating tests to prevent cascading failures
- Using realistic test data to reveal edge cases
You can achieve the benefits of unit testing while keeping your test codebase maintainable. Mastering these principles leads to greater confidence, faster test execution, and easier onboarding of new team members onto the codebase. The extent of testing necessary depends on the project context - heavier mission-critical systems warrant more rigorous testing. However, even lighter applications benefit from having automated regression tests around core functionality.
Does your team need help implementing or improving existing unit tests? The software architects and quality engineers at DevPals have experience designing and integrating test automation across the stack from frontend to backend. Contact us today to discuss how we can help assess your codebase and incorporate unit testing best practices tailored to your technology and architecture. The result will be code that is tested, trustworthy and maintainable as your system evolves.
